-
Par Shiryu62 le 10 Mai 2016 à 18:38
Dans ce cours nous allons voir comment mettre une vidéo dans une créa et comment faire défilé les paroles d'un chanson de façon synchroniser avec la vidéo.
Au final vous obtiendrez une vidéo karaoké.
Niveau matériel je n'en donne pas a vous de tout prévoir, voici une liste qui vous permettra de rien n'oublier.
Il vous faudra :
- Un fond.
- Une image de la même taille que votre vidéo.
- Des Textes et Décos "Facultatif".
- Les paroles de la chanson de la vidéo.
- Des boutons Play et Stop.
Voici également le code des boutons a utilisez :
Bouton Play
->vid3:Play(_this);
// Lance la lecture video dans ce groupe seulement
play_(texte);
Bouton Stop
->vid3:Stop(_this);
// Stoppe la lecture video dans ce groupe seulement
goto_and_stop(0,texte);
Voici le tuto en espérant que vous prendrez autant de plaisir que moi a le faire.
Note : dans la liste des pièces du lecteur, vous pouvez supprimer la pièce qui se nomme "Loading"
Vos réalisations :
Monia59
 2 commentaires
2 commentaires
-
Par Shiryu62 le 26 Février 2016 à 11:59
Dans ce cours, nous allons voir comment réaliser l'animation d'une paire d'ailes.
Pour ce cours je ne fournis pas de matériel, une raison a cela je tiens à ce que vous fassiez la préparation.
En effet le cours se divise en deux parties, la préparation puis l'animation.
Je vous laisse découvrir le cours ci dessous et réalisé votre propre animation.
 1 commentaire
1 commentaire
-
Par Shiryu62 le 16 Décembre 2015 à 18:22
Faire Une Horloge
Dans ce cours, nous allons voir comment réaliser une horloge, pour ce faire on va voir les deux méthodes possibles.
Méthode N°1
Utilisation de sprites/Gadgets Fournis
Dans ce cas il vous vaudras télécharger le gadget qui vous convient.
pour ce faire suivait ce tuto :
Méthode N°2
Cette fois, cette a vous de trouver le matériel nécessaire sur le net voici la liste de ce don vous aurez besoin :
- Un Cadran.
- Un Fond "Facultatif"
- Des Aiguilles.
- Une Déco "Facultatif" cette dernière prendra place sur le cadran.
- Une seconde déco, qui elle se placera au centre des aiguilles pour masquer le chevauchement de ces dernières.
Voilà place à la vidéo .
Voilà merci a vous, Shiryu62.
 8 commentaires
8 commentaires
-
Par Shiryu62 le 12 Décembre 2015 à 21:23
Cours N°3 : Les Boutons
Voilà votre nouveau cours , ce dernier est consacré aux boutons, leurs possibilités sont vastes.
Nous allons également voir comment réalisé un bouton avec changement d'état.
Pour ce cours je ne fournis pas le matériel, néanmoins voici la liste de ce qu'il vous faut :
- Un fond de 640X480 ou plus grand.
- 3 boutons de couleurs différentes.
- Une image .PNG.
- Une Image .GIF.
- Un fichier MP3 héberger sur le net.
En ce qui concerne le texte, je n'explique pas comment on le fait car c'est le même principe que pour faire apparaître une image.
Pour les ligne de codes les voici :
bouton web "http://adressedevotresite%_blank".
bouton mp3 "Mp3Play("liensdump3"); et Mp3Stop();.
voilà le cours en vidéo :
voilà pour ce cour, merci a vous.
-
 votre commentaire
votre commentaire
-
Par Shiryu62 le 29 Octobre 2015 à 16:18
Cours N°2 : Contrôler une animation et Mettre son copyright
Alors cette fois-ci on va réaliser une animation qui seras contrôler par un bouton "Play" et un bouton "Stop" et on va voir comment placer un copyright.
Pour le matériel je vous fournis celui que j'ai utiliser libre a vous de chercher sur le net pour faire une animation personnalisée.
Pour ceux qui est du placement des objets animés libre a vous de les placés comme vous le souhaiter.
Le matériel est dispo Ici :

Si vous êtes prêt(e) c'est partie.
1- Projet / Dimensions et mettre les dimensions suivantes.

2- Dans la barre d’outils, cliquer dur le bouton «Images» et importer le Fond.

3- Importer les images de Poissons de la même manière que le fond et placer les de sorte à les voir tous les deux.
4- Sélectionner un poisson en cliquant dessus et réduire sa taille dans la barre du haut comme suit.

5- Faîtes à nouveau le point N°3 sur le second poisson.
6- Sur la ligne de temps, placez-vous sur le temps «0» et dans la barre d’outils cliquez sur le bouton «Stop».

7- Placez-vous sur le temps 1 et placer les poissons comme suit.
8- Sur la ligne de temps, placez-vous sur le temps «30» et placez les poissons comme suit.
9- Sur la ligne de temps, placez-vous sur le temps «60» et placez les poissons comme suit.
10- Sur la ligne de temps, placez-vous sur le temps «90» et placez les poissons comme suit.
11- L’animation est prête, passons maintenant au bouton pour la contrôler, placer vous sur le temps «0».
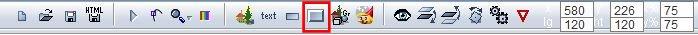
12- Dans la barre d’outils, cliquez sur le bouton «Bouton».

13- Une Fenêtre s’ouvre, dans le champs en haut vous pouvez saisir le titre du bouton, facultatif si le texte est présent sur votre bouton, pour changer la police cliquer sur le petit carré à côté de «SansSerif» et pour la couleur cliquer sur le «N» à côté de Coul.texte, enfin les lettres N, G et I situé à côté de la taille du texte permettent d’annuler la mise en forme, de mettre en gras ou en Italique le texte en fin le bouton ton relief permet de retirer le fond par défaut du bouton, le bouton programmer permet de programmer le bouton et Bouton animé c’est pour utiliser un bouton au format .gif.
Les quatre cases permettent de mettre une couleur ou un bouton différent quand le bouton est au repos « Etat Normal», Survolé par la souris, lorsque qu’on clique sur le bouton ou lorsque ce dernier est inactif.
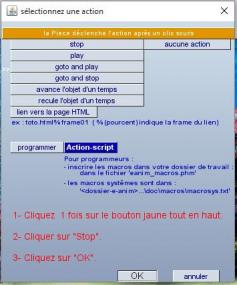
14- Cliquer sur le bouton jaune «Programmer», une nouvelle fenêtre s’ouvre régler comme suit puis deux fois «OK» pour fermer les deux fenêtres.
15- Maintenant que vous avez fini votre bouton «Play», refaites les mêmes étapes que précédemment, puis une fois dans la fenêtre de programmation régler comme suit.
Note une coquille c'est glissé dans le tuto ne faîte pas le point 1 indiqué sur la capture.
16- Vous devez avoir ceci.
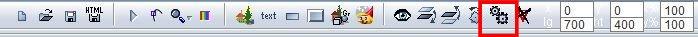
17- Dans la barre de temps, placez-vous sur le temps «90» et dans la barre d’outil cliquer sur le bouton «Ajouter une action programmée». Et régler comme suit :

18- Sur la ligne de temps, cliquez sur le temps "91" pour insérer une image clé vide.
19- Dans la barre d’outil, cliquer sur le bouton «Jouer Animation» afin de vérifier le bon fonctionnement de votre animation.
20- Ça fonctionne, bien on va finir en plaçant notre copyright, placez-vous sur le temps «0».
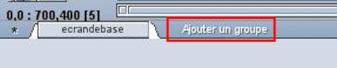
21- Cliquer sur l’onglet «Ajouter un groupe» situé à côté de l’onglet «Ecran de Base».
22- Dans le menu «Pièces Dynamique» choisir «Ajouter un «roll-over»
23- Dans la barre d’outils, cliquez sur le bouton «Créer une Forme» puis sélectionner le bouton «Ajouter une zone transparente.

24- Tracer un rectangle en bas à droite de votre animation, vous ne voyez rien c’est normal, donc souvenez-vous de l’emplacement choisi.
25- Dans la barre «Bouton» cliquer sur le petit carré jaune, cliquer a l’emplacement de la zone transparente puis dans la barre d’outil cliquer sur le bouton «Rotation de la pièce et baisser l’opacité a "0".

26- Dans la barre d’outil, cliquer sur le bouton «texte» et saisir votre pseudo et choisir les options que vous souhaitez puis placer au même endroit que la zone transparente précédemment tracer.

27- Cliquer sur l’onglet «Ecran de base» pour sortir du groupe et tester votre animation.
Voilà vous venez de finir se second cours, bravo a vous.
 votre commentaire
votre commentaire Suivre le flux RSS des articles de cette rubrique
Suivre le flux RSS des articles de cette rubrique Suivre le flux RSS des commentaires de cette rubrique
Suivre le flux RSS des commentaires de cette rubrique