-
Cours N°2
Cours N°2 : Contrôler une animation et Mettre son copyright
Alors cette fois-ci on va réaliser une animation qui seras contrôler par un bouton "Play" et un bouton "Stop" et on va voir comment placer un copyright.
Pour le matériel je vous fournis celui que j'ai utiliser libre a vous de chercher sur le net pour faire une animation personnalisée.
Pour ceux qui est du placement des objets animés libre a vous de les placés comme vous le souhaiter.
Le matériel est dispo Ici :

Si vous êtes prêt(e) c'est partie.
1- Projet / Dimensions et mettre les dimensions suivantes.

2- Dans la barre d’outils, cliquer dur le bouton «Images» et importer le Fond.

3- Importer les images de Poissons de la même manière que le fond et placer les de sorte à les voir tous les deux.
4- Sélectionner un poisson en cliquant dessus et réduire sa taille dans la barre du haut comme suit.

5- Faîtes à nouveau le point N°3 sur le second poisson.
6- Sur la ligne de temps, placez-vous sur le temps «0» et dans la barre d’outils cliquez sur le bouton «Stop».

7- Placez-vous sur le temps 1 et placer les poissons comme suit.
8- Sur la ligne de temps, placez-vous sur le temps «30» et placez les poissons comme suit.
9- Sur la ligne de temps, placez-vous sur le temps «60» et placez les poissons comme suit.
10- Sur la ligne de temps, placez-vous sur le temps «90» et placez les poissons comme suit.
11- L’animation est prête, passons maintenant au bouton pour la contrôler, placer vous sur le temps «0».
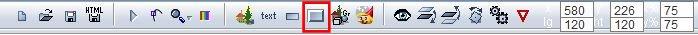
12- Dans la barre d’outils, cliquez sur le bouton «Bouton».

13- Une Fenêtre s’ouvre, dans le champs en haut vous pouvez saisir le titre du bouton, facultatif si le texte est présent sur votre bouton, pour changer la police cliquer sur le petit carré à côté de «SansSerif» et pour la couleur cliquer sur le «N» à côté de Coul.texte, enfin les lettres N, G et I situé à côté de la taille du texte permettent d’annuler la mise en forme, de mettre en gras ou en Italique le texte en fin le bouton ton relief permet de retirer le fond par défaut du bouton, le bouton programmer permet de programmer le bouton et Bouton animé c’est pour utiliser un bouton au format .gif.
Les quatre cases permettent de mettre une couleur ou un bouton différent quand le bouton est au repos « Etat Normal», Survolé par la souris, lorsque qu’on clique sur le bouton ou lorsque ce dernier est inactif.
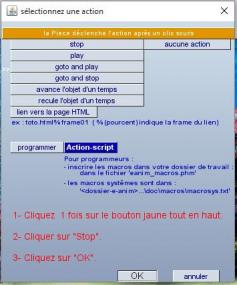
14- Cliquer sur le bouton jaune «Programmer», une nouvelle fenêtre s’ouvre régler comme suit puis deux fois «OK» pour fermer les deux fenêtres.
15- Maintenant que vous avez fini votre bouton «Play», refaites les mêmes étapes que précédemment, puis une fois dans la fenêtre de programmation régler comme suit.
Note une coquille c'est glissé dans le tuto ne faîte pas le point 1 indiqué sur la capture.
16- Vous devez avoir ceci.
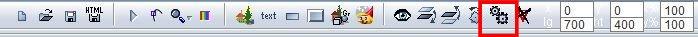
17- Dans la barre de temps, placez-vous sur le temps «90» et dans la barre d’outil cliquer sur le bouton «Ajouter une action programmée». Et régler comme suit :

18- Sur la ligne de temps, cliquez sur le temps "91" pour insérer une image clé vide.
19- Dans la barre d’outil, cliquer sur le bouton «Jouer Animation» afin de vérifier le bon fonctionnement de votre animation.
20- Ça fonctionne, bien on va finir en plaçant notre copyright, placez-vous sur le temps «0».
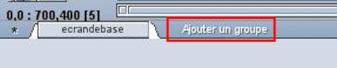
21- Cliquer sur l’onglet «Ajouter un groupe» situé à côté de l’onglet «Ecran de Base».
22- Dans le menu «Pièces Dynamique» choisir «Ajouter un «roll-over»
23- Dans la barre d’outils, cliquez sur le bouton «Créer une Forme» puis sélectionner le bouton «Ajouter une zone transparente.

24- Tracer un rectangle en bas à droite de votre animation, vous ne voyez rien c’est normal, donc souvenez-vous de l’emplacement choisi.
25- Dans la barre «Bouton» cliquer sur le petit carré jaune, cliquer a l’emplacement de la zone transparente puis dans la barre d’outil cliquer sur le bouton «Rotation de la pièce et baisser l’opacité a "0".

26- Dans la barre d’outil, cliquer sur le bouton «texte» et saisir votre pseudo et choisir les options que vous souhaitez puis placer au même endroit que la zone transparente précédemment tracer.

27- Cliquer sur l’onglet «Ecran de base» pour sortir du groupe et tester votre animation.
Voilà vous venez de finir se second cours, bravo a vous.
 Tags : CHez, THierry, Cours, E-Anim, Tutorial, Tutoriel, Flash, Animation, Shiryu62
Tags : CHez, THierry, Cours, E-Anim, Tutorial, Tutoriel, Flash, Animation, Shiryu62
-
Commentaires