-
Faire Un Blinkie
Voici un pas a pas pour réaliser vos propres blinkie.
Ex :

Le matériel :
Une base de Blinkie Ici.
Un tube.
Créer le blinkie :
1- Pour commencer ouvrez votre base de blinkie dans dans Paint shop pro et dupliquer là en faisant «Fenêtre puis dupliquer».
Fermer la base que vous avez ouvert, en effet on ne travail jamais sur un original.
3- Choisir une couleur d’arrière plan et une d’avant plan pour moi ça seras :
#e33134 (Rouge) et #f2c14c (Orange).
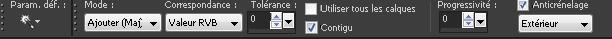
4- Prendre la baguette magique et mettre les réglages suivants :

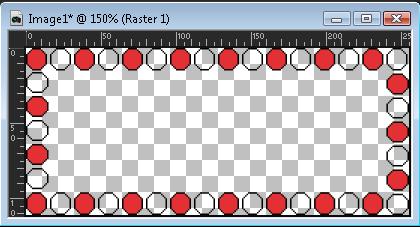
5- Avec la baguette magique sélectionner une forme géométrique sur deux et avec le pot de peinture remplir la sélection vous devez avoir ceci :

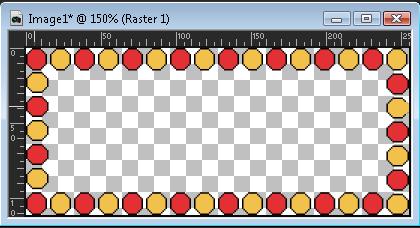
6- Recommencer le point N°5 avec les formes restantes et appliquer la seconde couleur, vous obtenez ceci :

7- Ajouter un nouveau calque, pour ce faire faîtes «Calques – Nouveau calque raster» et remplir ce dernier de la couleur de votre choix.
Si vous n’arrivez pas à mettre la couleur, cliqué sur le petit œil a gauche du calque «raster1» pour le masquer puis une fois la couleur appliquer, cliquer de nouveau sur cet œil pour faire revoir le calque.
8- Faîte glisser votre calque «raster2» sous le calque «raster1» ou faîtes «calques-réorganiser-placer en bas de la pile»
Vous obtenez ceci :


9- Faîtes « calques-Fusionner-tous aplatir», dans la palette de calques vous devez en avoir 1 seul qui s’appelle Arrière-Plan.
10- Nous allons dupliquer de calque en faisant «calques-dupliquer» puis on fait «image-renverser horizontalement» pour les versions anciennes de psp on fait «image-mirroir».
Vous devez avoir ceci dans la palette des calques :

11- Maintenant ouvrez Jasc Animation Shop.
12- Retournez dans paint shop pro, placer vous sur le calque du bas puis faîte «édition-copier».
13- Dans animation shop faîtes «édition-coller comme nouvelle animation».
14- Retourner dans paint shop pro, placer vous sur le calque du haut et faîtes «édition-copier ».
15- Dans animation shop faîtes «édition- copier après l’image active».
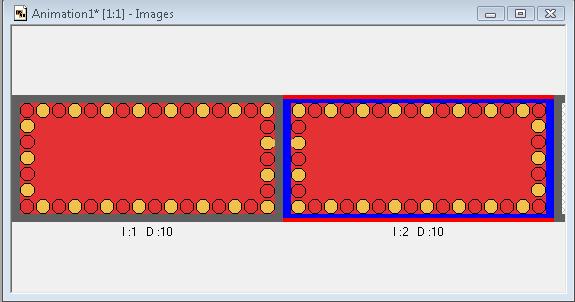
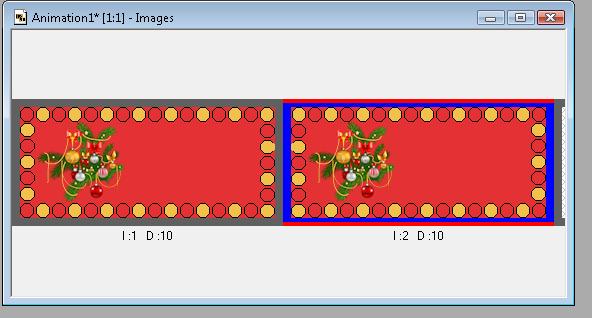
16- Dans animation shop vous devez avoir ceci :

Ajouter un tube :
1- Ouvrez votre tube dans paint shop pro et redimensionner le, pour moi mon blinkie mesure « Largeur = 255 x Hauteur 111».
Je redimensionne pour que mon tube fasse une hauteur de 85.
2- Faire «édition-copier» puis dans animation shop faire «édition-copier comme nouvelle animation».
3- A partir de maintenant on travaillera qu’avec animation shop, faîtes «édition-sélectionner tout» puis «édition-dupliquer.» vous obtenez ceci :

4- Toujours avec le tube sélectionner faîtes «édition-sélectionner tout» puis placer vous sur la première image du tube et maintenez le clic gauche de votre souris enfoncez et faîtes glisser sur votre blinkie où vous voulez.
Vous obtenez ceci :

5- Vous pouvez fermer l’animation vide.
Ajouter du texte :
Pour mettre du texte vous avez 2 options que voici :
Option N°1 = vous faîtes votre texte sous paint shop pro à ce moment là faîte comme pour mettre un tube.
Option N°2 = Vous l’insérer avec animation shop comme ci-dessous.
Remarque = l’option N°1 a l’avantage de permettre de créer des textes personnalisés (Reliefs, biseaux, couleurs multiples, etc…).
Voici comment appliquer l’option N°2.
1- Faîtes fichier puis nouveau pour faire une nouvelle animation puis régler comme suit :

Dans largeur et hauteur mettre les dimensions de votre blinkie, pour moi 255x111.
2- Dans la barre située à droite, cliquer sur la couleur dde premier-plan et choisir la couleur de votre texte ou utiliser la pipette de la barre d’outil pour prendre une couleur de votre blinkie.

3- Dans la barre d’outils située en haut, choisir l’outil texte «A».

4- Faites un clic gauche dans l’animation vide, cette fenêtre s’ouvre :

Dans cette fenêtre vous pouvez choisir votre police (style d’écriture), la taille de votre texte.
Dans la partie «Effets», toujours laissé cocher «Anti-alais».
Dans la partie «Alignement» je vous conseil de laisser centré mais vous pouvez aussi essayer a gauche ou a droite.
Dans le cadre blanc, saisissez votre texte puis faîtes «Ok» et cliquer dans l’animation vide pour appliquer le texte.
5- Faîtes «édition-sélectionner tout» puis «édition-dupliquer».
Vous obtenez ceci :

6- Cliquer sur la flèche blanche de la barre d’outil pour quitter le mode texte.
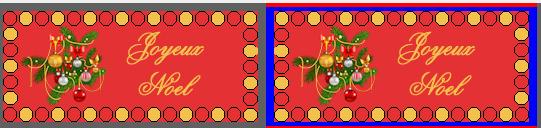
7- Faîtes «édition-sélectionner tout» puis faîtes un clic gauche sur le premier texte maintenez votre bouton gauche appuyer et faîtes glisser le texte sur le blinkie, vous obtenez ceci :

8- Fermer votre animation vide, votre blinkie est terminé si vous désirez ajuster la vitesse de l’animation faîtes «animation-propriété de l’image» puis modifier le chiffre de la fenêtre qui apparaît plus le chiffre est petit plus l’animation va vite, a l’inverse plus le chiffre est grand plus l’animation est lente.
9- Pour enregistrer votre blinkie faîtes «fichier puis enregistrer sous», donner un nom et choisir un dossier d’enregistrement, faîte «enregistrer- 3x suivant- enegistrer».
Voilà c’est fini.
 Tags : Chez, Thierry, Shiryu62, Tutorial, Blinkie
Tags : Chez, Thierry, Shiryu62, Tutorial, Blinkie
-
Commentaires
Je découvre ton blog, super intéressant, je reviendrai
c'est possible d'agrandir la base ou le support dans AS
merci pour ta réponse
Bonsoir, merci pour ce tuto, pour la première, que j'arrive à comprendre facilement pour faire un blinkies. Bonne après-midi.
 Suivre le flux RSS des commentaires
Suivre le flux RSS des commentaires
 Ajouter un commentaire
Ajouter un commentaire











Bonjour Thierry,
voici mon blinkie :
merci pour ton joli tuto,
bisous