-
Par Shiryu62 le 14 Mars 2014 à 17:13
Voici un pas a pas pour réaliser vos propres blinkie.
Ex :

Le matériel :
Une base de Blinkie Ici.
Un tube.
Créer le blinkie :
1- Pour commencer ouvrez votre base de blinkie dans dans Paint shop pro et dupliquer là en faisant «Fenêtre puis dupliquer».
Fermer la base que vous avez ouvert, en effet on ne travail jamais sur un original.
3- Choisir une couleur d’arrière plan et une d’avant plan pour moi ça seras :
#e33134 (Rouge) et #f2c14c (Orange).
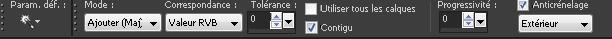
4- Prendre la baguette magique et mettre les réglages suivants :

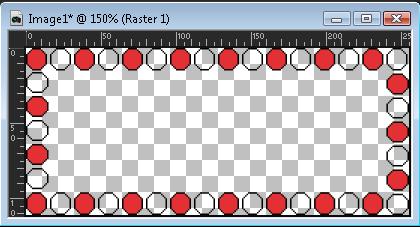
5- Avec la baguette magique sélectionner une forme géométrique sur deux et avec le pot de peinture remplir la sélection vous devez avoir ceci :

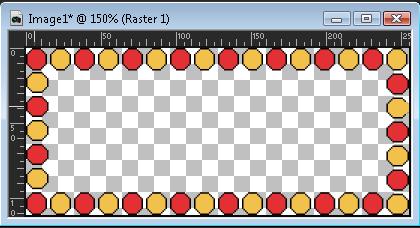
6- Recommencer le point N°5 avec les formes restantes et appliquer la seconde couleur, vous obtenez ceci :

7- Ajouter un nouveau calque, pour ce faire faîtes «Calques – Nouveau calque raster» et remplir ce dernier de la couleur de votre choix.
Si vous n’arrivez pas à mettre la couleur, cliqué sur le petit œil a gauche du calque «raster1» pour le masquer puis une fois la couleur appliquer, cliquer de nouveau sur cet œil pour faire revoir le calque.
8- Faîte glisser votre calque «raster2» sous le calque «raster1» ou faîtes «calques-réorganiser-placer en bas de la pile»
Vous obtenez ceci :


9- Faîtes « calques-Fusionner-tous aplatir», dans la palette de calques vous devez en avoir 1 seul qui s’appelle Arrière-Plan.
10- Nous allons dupliquer de calque en faisant «calques-dupliquer» puis on fait «image-renverser horizontalement» pour les versions anciennes de psp on fait «image-mirroir».
Vous devez avoir ceci dans la palette des calques :

11- Maintenant ouvrez Jasc Animation Shop.
12- Retournez dans paint shop pro, placer vous sur le calque du bas puis faîte «édition-copier».
13- Dans animation shop faîtes «édition-coller comme nouvelle animation».
14- Retourner dans paint shop pro, placer vous sur le calque du haut et faîtes «édition-copier ».
15- Dans animation shop faîtes «édition- copier après l’image active».
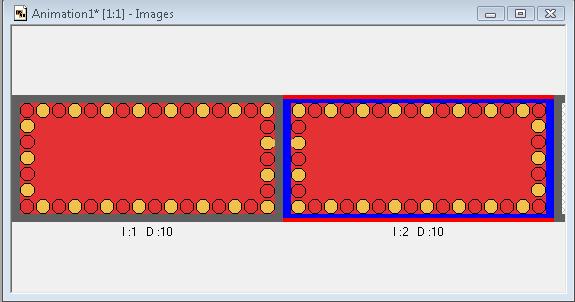
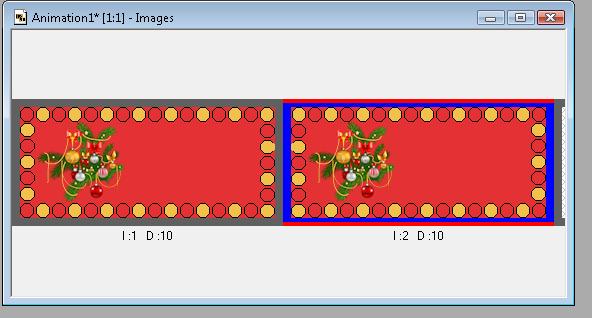
16- Dans animation shop vous devez avoir ceci :

Ajouter un tube :
1- Ouvrez votre tube dans paint shop pro et redimensionner le, pour moi mon blinkie mesure « Largeur = 255 x Hauteur 111».
Je redimensionne pour que mon tube fasse une hauteur de 85.
2- Faire «édition-copier» puis dans animation shop faire «édition-copier comme nouvelle animation».
3- A partir de maintenant on travaillera qu’avec animation shop, faîtes «édition-sélectionner tout» puis «édition-dupliquer.» vous obtenez ceci :

4- Toujours avec le tube sélectionner faîtes «édition-sélectionner tout» puis placer vous sur la première image du tube et maintenez le clic gauche de votre souris enfoncez et faîtes glisser sur votre blinkie où vous voulez.
Vous obtenez ceci :

5- Vous pouvez fermer l’animation vide.
Ajouter du texte :
Pour mettre du texte vous avez 2 options que voici :
Option N°1 = vous faîtes votre texte sous paint shop pro à ce moment là faîte comme pour mettre un tube.
Option N°2 = Vous l’insérer avec animation shop comme ci-dessous.
Remarque = l’option N°1 a l’avantage de permettre de créer des textes personnalisés (Reliefs, biseaux, couleurs multiples, etc…).
Voici comment appliquer l’option N°2.
1- Faîtes fichier puis nouveau pour faire une nouvelle animation puis régler comme suit :

Dans largeur et hauteur mettre les dimensions de votre blinkie, pour moi 255x111.
2- Dans la barre située à droite, cliquer sur la couleur dde premier-plan et choisir la couleur de votre texte ou utiliser la pipette de la barre d’outil pour prendre une couleur de votre blinkie.

3- Dans la barre d’outils située en haut, choisir l’outil texte «A».

4- Faites un clic gauche dans l’animation vide, cette fenêtre s’ouvre :

Dans cette fenêtre vous pouvez choisir votre police (style d’écriture), la taille de votre texte.
Dans la partie «Effets», toujours laissé cocher «Anti-alais».
Dans la partie «Alignement» je vous conseil de laisser centré mais vous pouvez aussi essayer a gauche ou a droite.
Dans le cadre blanc, saisissez votre texte puis faîtes «Ok» et cliquer dans l’animation vide pour appliquer le texte.
5- Faîtes «édition-sélectionner tout» puis «édition-dupliquer».
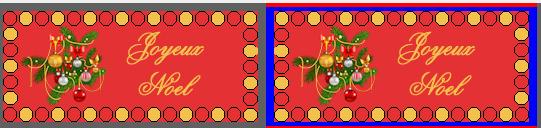
Vous obtenez ceci :

6- Cliquer sur la flèche blanche de la barre d’outil pour quitter le mode texte.
7- Faîtes «édition-sélectionner tout» puis faîtes un clic gauche sur le premier texte maintenez votre bouton gauche appuyer et faîtes glisser le texte sur le blinkie, vous obtenez ceci :

8- Fermer votre animation vide, votre blinkie est terminé si vous désirez ajuster la vitesse de l’animation faîtes «animation-propriété de l’image» puis modifier le chiffre de la fenêtre qui apparaît plus le chiffre est petit plus l’animation va vite, a l’inverse plus le chiffre est grand plus l’animation est lente.
9- Pour enregistrer votre blinkie faîtes «fichier puis enregistrer sous», donner un nom et choisir un dossier d’enregistrement, faîte «enregistrer- 3x suivant- enegistrer».
Voilà c’est fini.
 3 commentaires
3 commentaires
-
Par Shiryu62 le 14 Mars 2014 à 17:09
Présentation du logiciel :
Photo Slide Show Maker Free vous permet de réaliser des diaporamas incluant différents effets de transitions que vous pourrez agrémenter de la musique de votre choix.
Il reconnaît les formats suivants :
Images (.jpeg, .jpg, .gid, .png, .tiff et .bmp).
Audio (.mp3, .Wav, .wma et Format CD Audio).
Pour le télécharger c’est ici :
Il vous suffit de cliquer sur le bouton vert «Download Now » sur la gauche de la page.
http://download.cnet.com/Photo-Slideshow-Maker-Free-Version/3000-13455_4-75033766.html
Plan du Tutorial :
I- Découverte du Logiciel.
II- Ajouter des images et du texte.
III- Ajouter des transitions.
IV- Ajouter un thème et une musique.
V- Finaliser Diaporama.
Découverte du Logiciel :
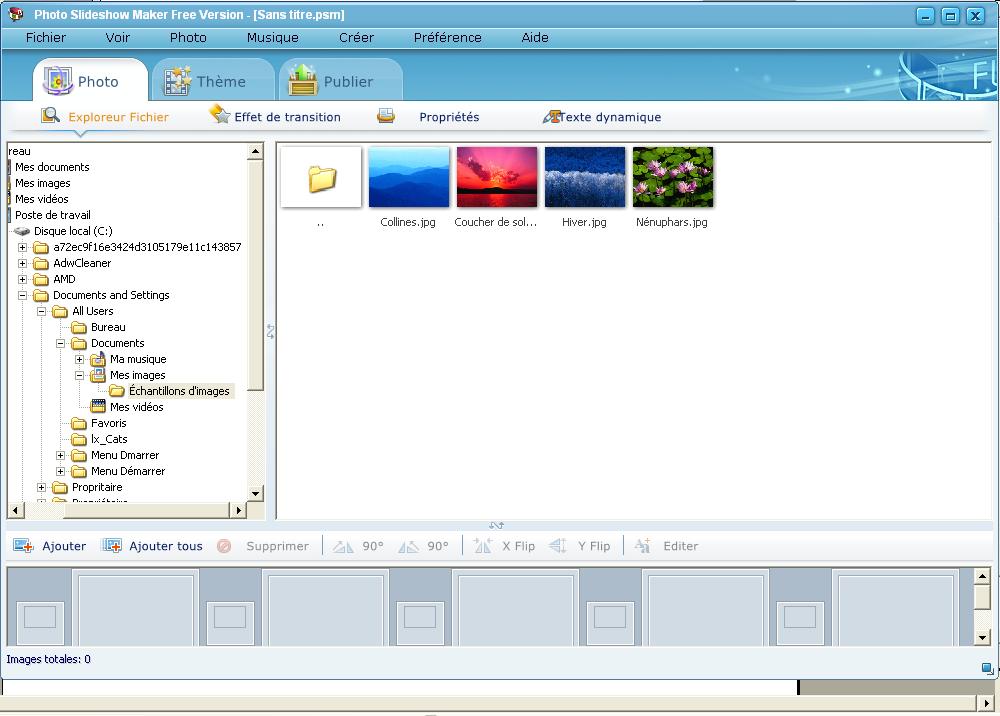
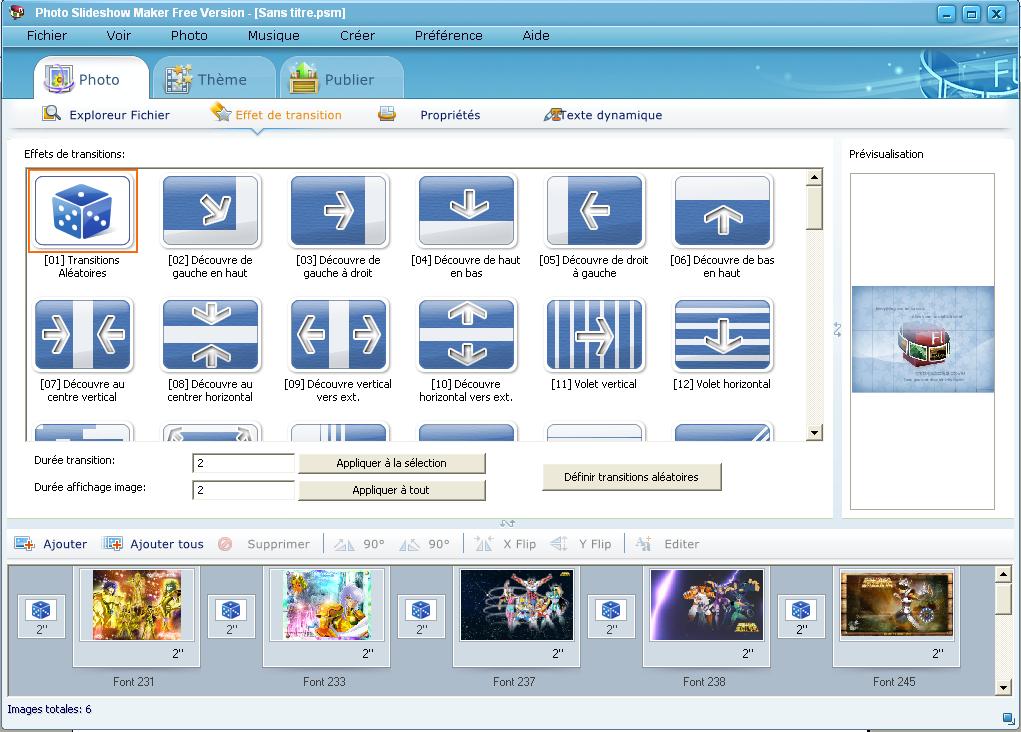
Lancer le logiciel et fermer l’assistant qui s’ouvre, vous allez obtenir ceci :

La fenêtre principale se compose de 6 parties :
Partie 1 : La barre de menu (Fichier-Voir-etc…).
Partie 2 : Les Onglets (Photos-Thèmes et Publier), ils permettent d’accéder aux différent outils du logiciels.
Partie 3 : un explorateur de fichier sur la gauche de votre écran qui vous serviras à aller chercher vos fichiers.
Partie 4 : La fenêtre de prévisualisation des fichiers et effets, vous permet de voir une miniature de vos images ou se que donne un effet.
Partie 5 : une barre d’outils (Ajouter-Ajouter tous) qui vous permettra de valider vos choix.
Partie 6 : Le Storyboard en bas qui est la table de montage de votre project.
Ajouter des images et du texte :
On va créer un diaporama avec une musique et pour se faire on va en premier lieu importer des images.
Dans l’explorateur de fichier sur la droite cliqué sur le «+ » à côté de poste de travail, de mes documents ou mes images afin de trouver le dossier contenant vos images.
Ca donne ceci :

A partir de ce moment là vous avez plusieurs méthodes pour ajouter vos images, les voici détaillées.
Méthode 1 : Image par Image :
Dans la partie gauche de votre écran, cliqué sur «Une image» et clique sur le bouton «Ajouter ».
Pour voir ou se trouve le bouton ajouter voir capture ci-dessus.
Méthode 2 : Insérer toutes les images en une seule fois.
Clique sur le bouton «Ajouter tous ». Pour voir ou se trouve le bouton ajouter voir capture ci-dessus.
Méthode 3 : Sélection et Insertion de plusieurs images.
Tout en maintenant le bouton Shift enfoncé cliqué sur les images à insérées puis une fois la sélection d’images effectuée cliquer sur le bouton «Ajouter».
Vous devriez obtenir ceci :

Ajouter des transitions
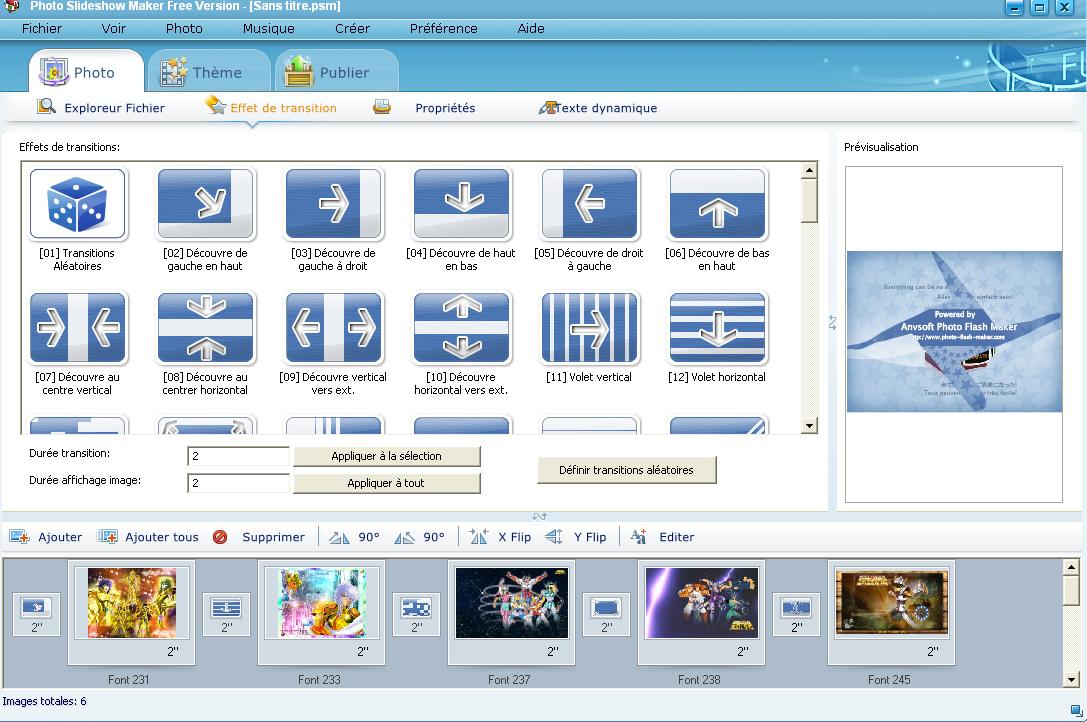
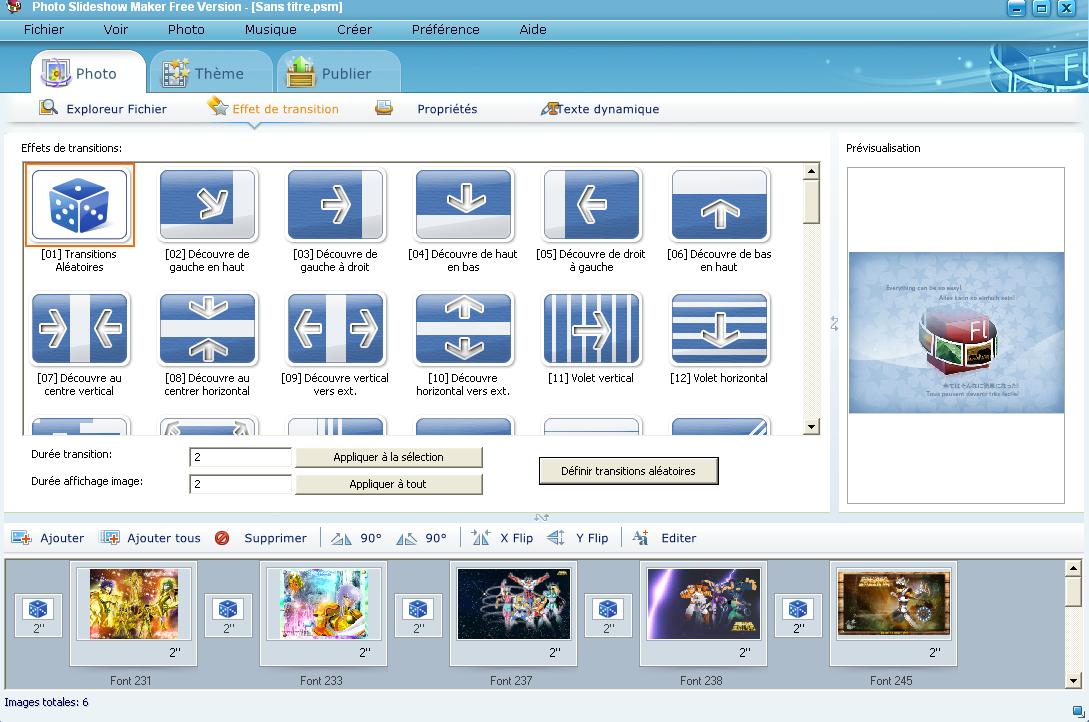
Voyons l’ajout des transitions, pour ce faire sous l’onglet «Photo» cliquer sur «Effet de transitions».

Vous devez obtenir ceci :

Note : en cliquent sur une transition, vous pouvez visualisez son effet a l’aide du petit lecteur de droite.
Ensuite deux possibilités s’offre à vous :
Méthode 1 :
Sélectionner et faîte glisser la transition de votre choix sur le petit carré juste devant l’image sur laquelle vous souhaiter utiliser la transition.
Vous obtenez ceci :

Méthode 2 :
Cliquer sur le bouton «Définir transitions aléatoires» cette fenêtre s’ouvre :

Dans cette fenêtre cocher les transitions de votre choix et valider par «Ok» puis appliquer sur chaque petit carré devant chaque image la transition aléatoire.
Vous obtenez ceci :

Pour résumé la méthode 1 permet d’assigner une transition pour chaque image, la méthode 2 elle permet de définir différentes transitions qui seront jouer au hasard lors de l’apparition des images.
Une troisième méthode est possible elle seras mis en œuvre avec l’ajout de texte plus bas, cette dernière méthode est celle que je vous conseille.
En bas de la fenêtre dans les champs durée de transition et durée d’affichage image saisissez le temps de votre choix en secondes, je vous conseille :
Durée de transition : 3.
Durée affichage image : 5.
Après a vous de tester.
Pour ajouter du texte sur vos images, dans la barre ci- dessous :

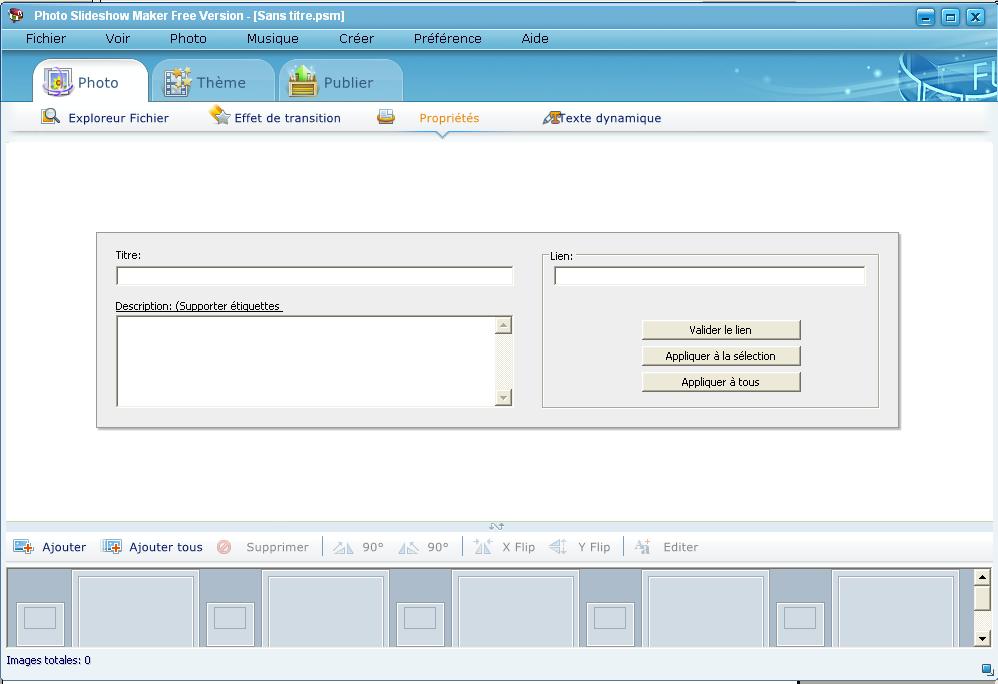
Cliquer sur l’icône «AA» vous obtenez ceci :

Dans cette fenêtre voici le détaille de ce que vous pouvez modifier :
Je vous conseille de définir les transitions ici ou de faire la méthode 1 car la méthode 2 quoique pratique ne marche pas à tous les coups.
Titre = Permet de modifier le nom par défaut de l’image qui apparaît dans le diaporama.
Lien = Ici vous pouvez mettre un lien cliquable sur votre image.
Type Transition = Vous pouvez définir une transition pour l’apparition de votre image.
Durée Transition = temps durant lequel la transition va s’effectuée.
Durée Visu = Temps d’affichage de votre image.
Description = Permet d’entrée une description de l’image, afficher durant le diaporama.
Ajouter un thème et une musique :
Pour ce faire clique sur l’onglet «Thème», vous obtenez ceci :

Pour choisir un thème il vous suffit de cliquer sur celui de votre choix dans la partie 2 de la fenêtre ci-dessus.
Remarquez que vous pouvez également ajouter un «Effet spécial sur vos images» certes peut nombreux les effets spéciaux peuvent s’avérer une bonne option pour vous démarquer des diaporamas classiques, pour un appliquer un effet spécial dérouler la liste déroulante situé a côté du repère N°2 de la capture ci-dessus.
Pas de prévisualisation dispos pour les effets spéciaux, pas d’inquiétude plus loin dans ce tuto vous verrez comment voir le résultat avant enregistrement et faire des modificatios si nécessaire.
Passons à la musique, pour ce faire intéressons-nous à la partie 3 de la fenêtre ci-dessus.
Tout à droite cliquer sur le bouton «Ajouter» et indiquer où se trouve votre fichier, vous pouvez également désigner un lecteur contenant un cd de musique.
Reste à configurer notre diaporama pour ce faire on utilise la partie 1 de la capture ci-dessus.
Titre Album : Permet de donner un nom à votre diaporama.
Largeur et Hauteur : Permet de personnaliser la taille de votre diaporama.
La case contenant le chiffre 30 : Ne pas Modifier.
Couleur de fond : Permet de choisir une couleur de fond pour votre diaporama.
Jouer Auto : Si coché le diaporama démarre tout seul, Si décoché il faudra appuyer sur le bouton play pour lancer le diaporama.
Jouer en Boucle : Si coché le diaporama une fois arrivé à la dernière image reprends au début, si non coché le diaporama s’arrête une fois la dernière image atteinte.
Afficher Boutons de Contrôle : Si coché une barre avec les boutons play, stop, pause, volume musique, image précédente et image suivante et ajouté sur votre diaporama, si non coché pas de barre de boutons.
Activer Lien : Si coché permet d’ajouter un lien cliquable sur chaque image, je vous expliquerez comment insérer un un peu plus bas, si non coché pas de lien.
Continuer à Jouer après un Clic : pas tester donc je vous laisse découvrir.
Voilà pour les options de basses, on passe aux options avancés.
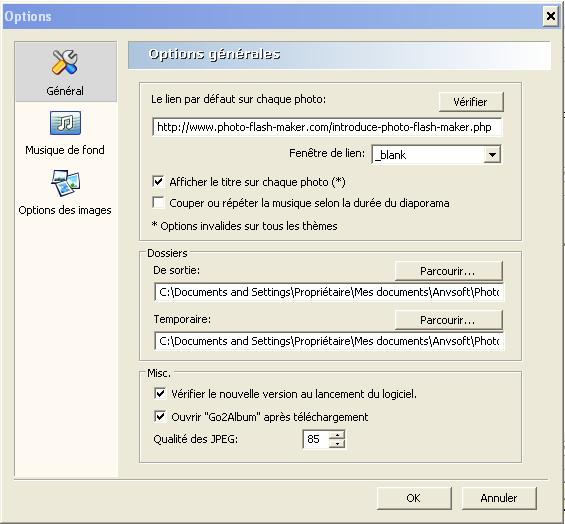
Pour ce faire dans la partie 1 de la capture située plus haut cliquez sur le bouton «Plus Options»
Vous obtenez ceci :

Seuls les onglets «Général» et «Options d’images» nous intéressent, l’onglet «Musique de fond on y touche pas.
Onglet Général :
Le lien par défaut sur chaque photo : c’est ici que vous mettrez le lien que vous voulez voir apparaître sur vos images.
Dossiers :
Sortie = C’est ici que vous designer le dossier où seras enregistré votre diaporama.
Temporaire = ne pas modifier.
Qualité des JPEG = plus la valeur est grande plus les images sont de bonne qualités mais le diaporama feras une taille plus importante.
Onglet «Options d’Images» :
Durée par défaut : permet de modifier la durée d’affichage des images et la durée des transitions, noter que si vous modifier la durée, à la prochaine ouverture du logiciel vos réglages seront toujours d’actualités
Le reste on ne touche pas.
Une fois vos réglages fait, Valider avec le bouton «Ok».
Finaliser le diaporama :
Votre diaporama est prêt, bien on va regarder le résultat puis l’enregistrer.
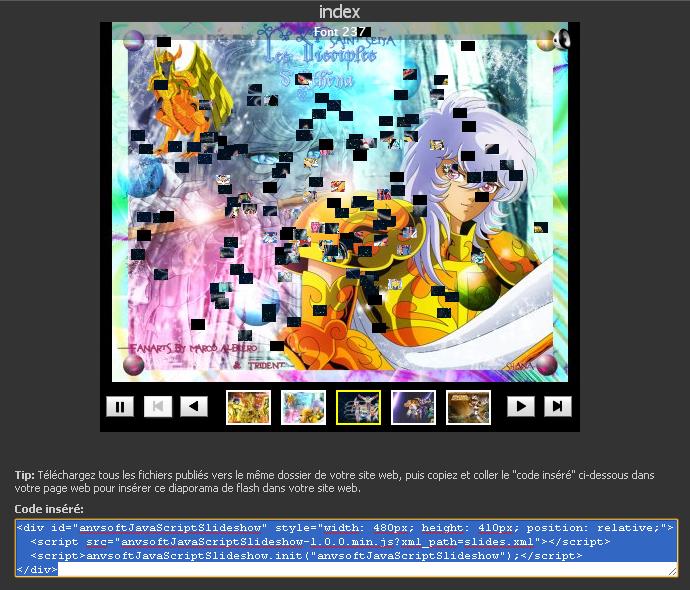
Pour visualiser votre diaporama sous l’onglet «Thème» cliquer sur le bouton «HTML5» et attendez que le diaporama soit générer sous page html puis cliquer sur le bouton «Voir» en bas à droite.

Noter que vous ne verrez pas le thème choisi mais les transitions et la durée d’affichage des images seront ceux que vous avez choisi.
Si vous souhaiter modifier votre diaporama suffit de retourner dans les onglets adéquats.
Pour enregistrer tout dépend de votre cas :
Méthode 1
Si vous avez besoin d’un code «DIV» pour ajouter le diaporama au code source de votre site faîte comme pour voir votre diaporama avant enregistrement, choisissez un modèle html 5 visualiser dans la page web sous le résultat copier le code et coller le dans le code source de votre site.

Méthode N°2
Vous avez un site et vous posséder un serveur ou héberger la page html ou vous souhaiter récupérer un fichier à héberger sur un hébergeur d’image faîtes ceci :
Cliquer sur l’onglet «Thème» puis juste en dessous sur le bouton «Basique» pour quitter le mode html5.
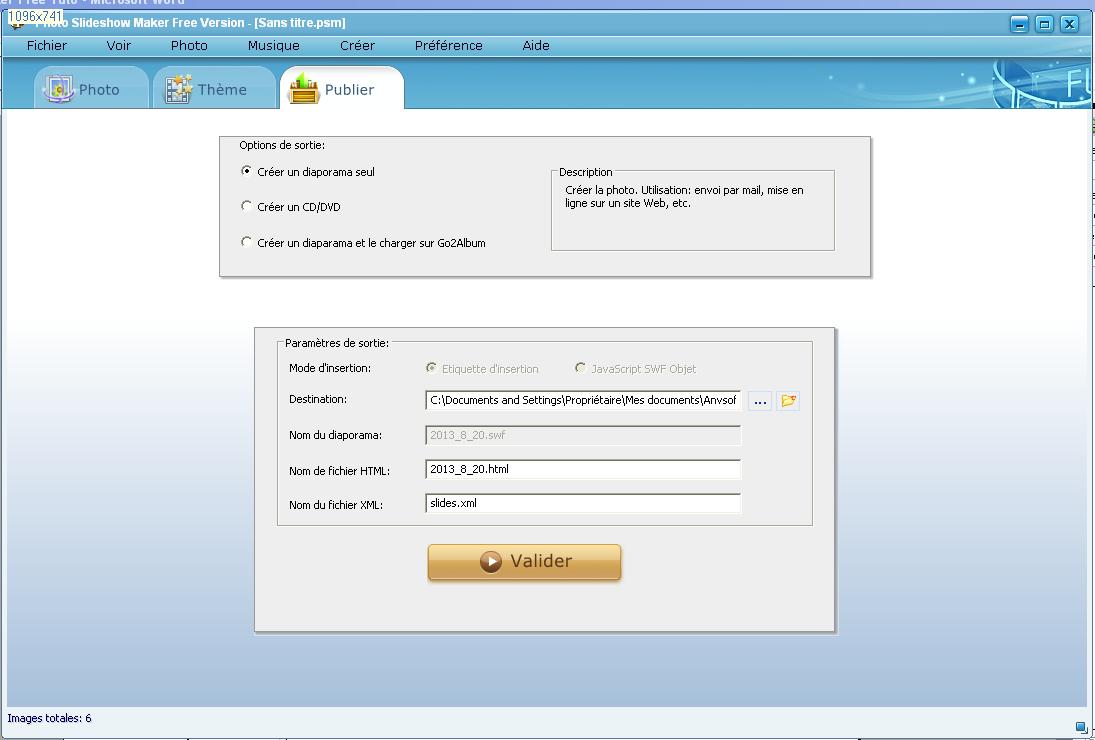
Cliquez sur l’onglet «Publier» vous obtenez ceci :

Dans le cadre supérieur sélectionné «créer un diaporama seul» et dans le cadre inférieur remplir comme suit :
Destination : Choisir le dossier ou seras enregistrer votre diaporama au format html et .swf.
Le nom du diaporama et du fichier html doivent être identique a ceux choisi précédemment.
Appuyer sur le bouton «Valider», une fois l’enregistrement fini vous obtenez ceci :

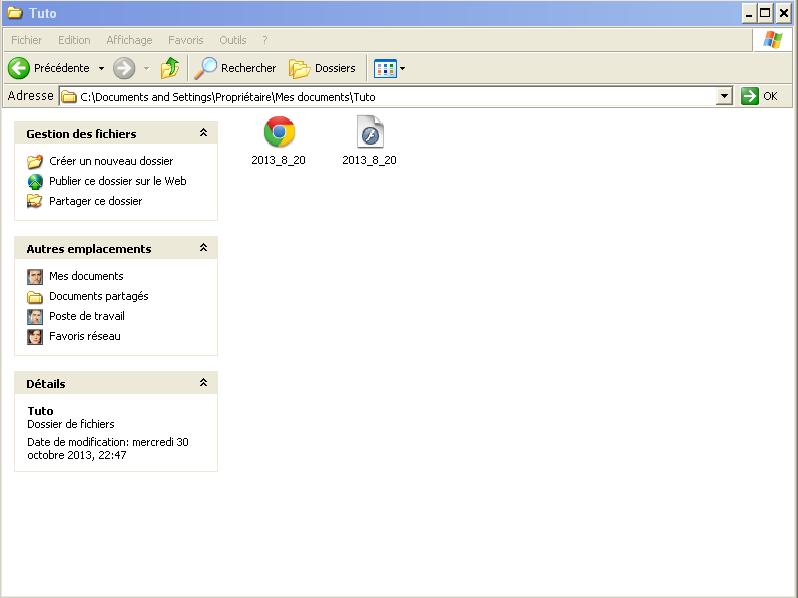
Ouvrez le répertoire de sortie vous obtenez ceci :

Transférer le fichier html sur votre serveur puis récupérer le lien pour mettre votre diaporama sur votre site.
Note si vous ouvrez le fichier html avec votre navigateur vous aurez un aperçu de votre diaporama et un code «DIV».
Cette seconde méthode est également exploitable pour ceux qui n’ont pas de serveur.
Pour les autres faîtes comme pour la méthode 2 mais vous hébergerez le fchier .swf du dossier sur un hébergeur comme Archivehost ou Photobucket.

 votre commentaire
votre commentaire
-
Par Shiryu62 le 14 Mars 2014 à 17:05
AVS Vidéo Editor est un logiciel de montage vidéo qui vous permettra de réaliser des vidéos et des diaporamas.
Il bénéficie d’une large gamme d’effets et de possibilités que je vais vous détailler dans ce tutorial.
Lors de l’installation veillez à décocher les cases correspondant à la barre d’outils et au moteur de recherche Amazon.
Télécharger Ici
Voici le sommaire :
I- Présentation de l’interface.
II- Importation du matériel dans le logiciel.
III- Créer son projet.
IV- Ajout d’une musique.
V- Ajout de texte.
VI- Ajout d’effets.
VII- Rendu Final.
L’interface :

L’interface se découpe en 5 parties :
Partie 1 = La barre de menu situé tout en haut.
Partie 2 = La bibliothèque située en haut à gauche sous la barre de menu.
Partie 3 = L’aperçu vidéo situé en haut à droite sous la barre de menu.
Partie 4 = La Barre d’outils situé sous la bibliothèque.
Partie 5 = La time-line ou ligne de temps situé tout en bas, cette dernière peut être remplacé par le storyboard en faisant Affichage puis storyboard.
Le storyboard sera évoqué plus loin dans ce tuto.
Importation du matériel :

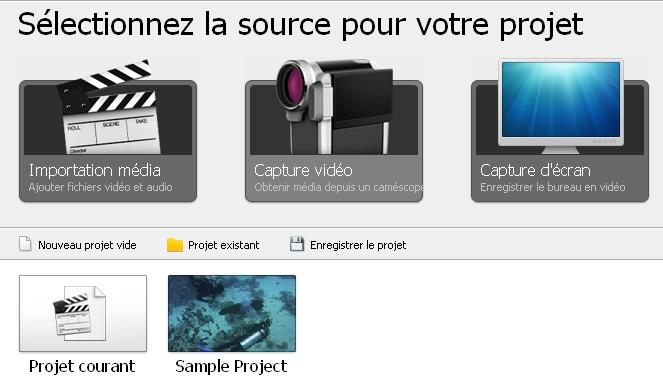
Pour importer vos images, musiques ou extraits vidéo, cliquer sur «Importation Média» puis aller dans le dossier comportant votre matériel puis cliquez sur ouvrir.
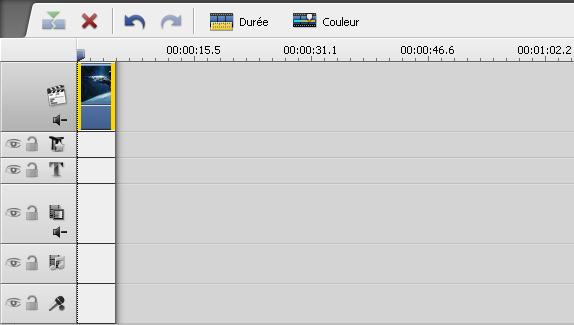
Vous Obtiendrez ceci :

Créer son projet :
Voici comment ajouter des extraits vidéo ou des images à votre projet.
Pour ce faire, on va placer les éléments de base de notre projet sur la «Time Line» ou ligne de temps en français.

Cette ligne de temps est découper en 6 partie, représentée par sis lignes voici a quoi correspondent ses lignes.
Ligne 1 = pour mettre les images ou extraits vidéos.
Ligne 2 = Pour mettre des effets vidéos.
Ligne 3 = Pour mettre des textes.
Ligne 4 = Pour la superposition vidéo.
Ligne 5 = Pour mettre de la musique.
Ligne 6 = Pour mettre des commentaires vocaux.
Pour le moment, on va simplement faire glisser les images ou extraits vidéo composant notre projet sur la ligne1.
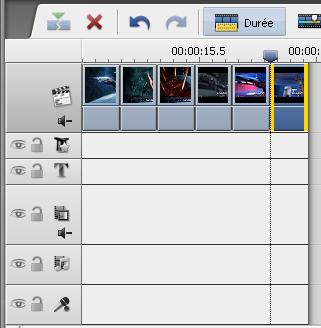
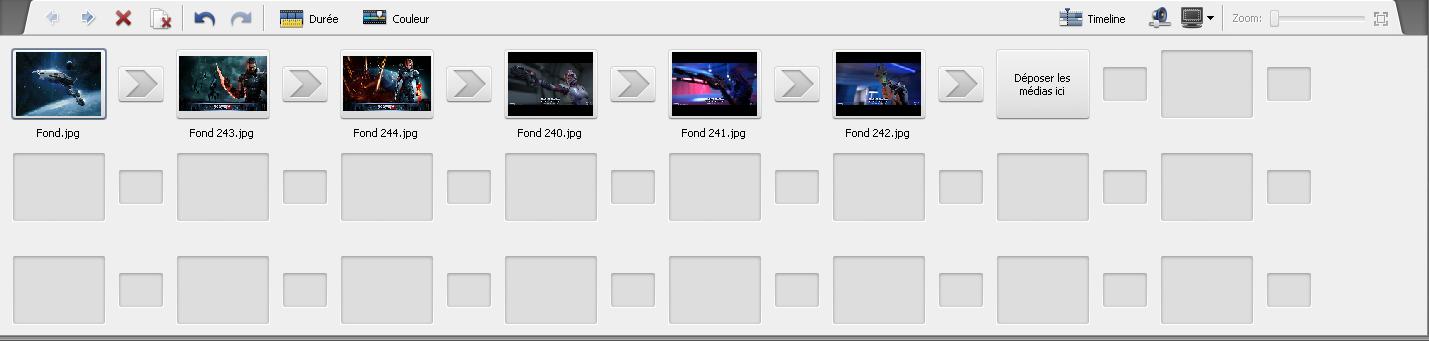
Vous aurez ceci :

Note : par défaut vos images resteront affiché à l’écran 5 secondes pour augmenter la durée d’affichage de ces dernières faites un clic droit sur l’image puis choisissez «Durée» , vous n’avez plus qu’a saisir la durée souhaiter puis valider par «ok».
Ajouter une musique :
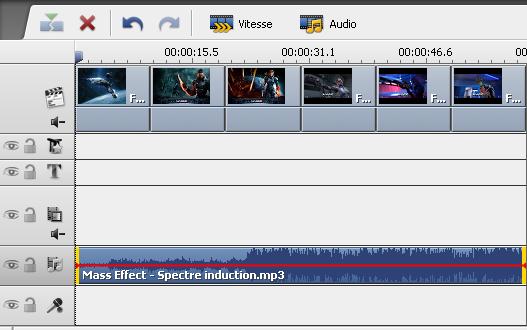
Ajoutons maintenant une musique, pour ce faite faîtes glisser votre fichier sur la ligne 5 vous obtiendrez ceci :

Note : Si votre son à une durée supérieur ou inférieur à la ligne, placer le curseur à la fin de votre musique et quand le curseur se transforme en double flèche étirer vers la gauche ou la droite pour diminuer ou augmenter la durée de cette dernière.
Ajouter du texte :
On va à présent ajouter du texte, pour ce faire vous avez le choix entre du texte simple et statique ou un texte animé.
Voici comment ajouter un texte animé, les manipulations sont identiques pour un texte non animé.
Dans la barre d’outils :

Cliquer sur le bouton «Texte», les différents types de texte apparaisse dans la bibliothèque en lieu et place de votre matériel.
Faîtes glisser celui de votre choix sur la ligne 3, par défaut le texte apparaît sur toute la durée de votre projet, pour réduire la durée faîte un clic droit sur la ligne 3 puis sélectionner «Durée» saisir la durée voulue et valider par «Ok».
Pour personnaliser votre texte, faîte un clic droit sur la ligne 3 puis sélectionner «Editer».
Vous obtenez ceci :

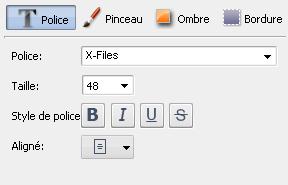
Pour modifier le texte par défaut, double- cliquer dessus, puis effacer le contenu et saisir votre texte, pour le modifier utiliser la fenêtre de droite :

L’onglet «Police» vous permet de changer le style d’écriture, la taille, les attributs et l’alignement du texte.
L’onglet «Pinceau» vous permet de changer la couleur et la texture du texte.
L’onglet «Ombre» vous permet d’ajouter une ombre à votre texte.
L’onglet «Bordure» vous permet d’ajouter une bordure à votre texte.
Ensuite dans la partie «Propriété-Animation» choisissez la façon dont va apparaître puis disparaître votre teste.

Ajouter des Effets :
Voyons maintenant comment insérer un effet vidéo qui seras joué au début du projet et insérer des transitions.
Dans la barre d’outils, cliquer sur le bouton «Effets Vidéo» comme précédemment, les différents effets vidéo apparaissent dans la bibliothèque.
Faîte glisser l’effet vidéo de votre choix sur la ligne 2 et réglé ça durée comme expliqué précédemment.
Pour les transitions on ne passera pas par la time-line mais pat le storyboard, ce dernier est une représentation de votre projets sous forme de planche contact comme pour les photos sauf que l’on peut modifier notre projet dedans.
Pour activer le storyboard faites «Affichage-Storyboard» c’est ici que l’on va mettre nos transitions.
Vous obtenez ceci :

Dans la barre d’outils, cliquer sur le boutons «Transitions», ces dernières remplacent les effets vidéo dans la bibliothèque.
Faîte glisser la ou les Transition(s) souhaiter dans le storyboard entre chaque partie qui compose votre projet.
Vous obtenez ceci :

Pour changer la durée de la transition, faire un clic droit dessus et choisir «Transitions» dans la fenêtre qui s’ouvre modifier le temps en bas a droite et valider par «Ok».
Rendu Final :
Voilà votre projet est terminé, prêt à être enregistrer pour cela dans la barre d’outils cliqué sur le bouton «Créer Film».
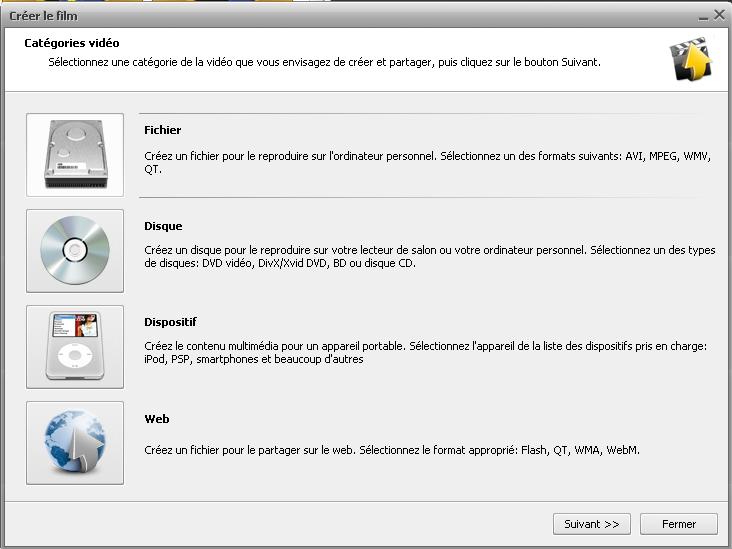
Vous obtenez ceci :

Cliquer sur l’icône correspondant à vos besoins puis faire «Suivant».
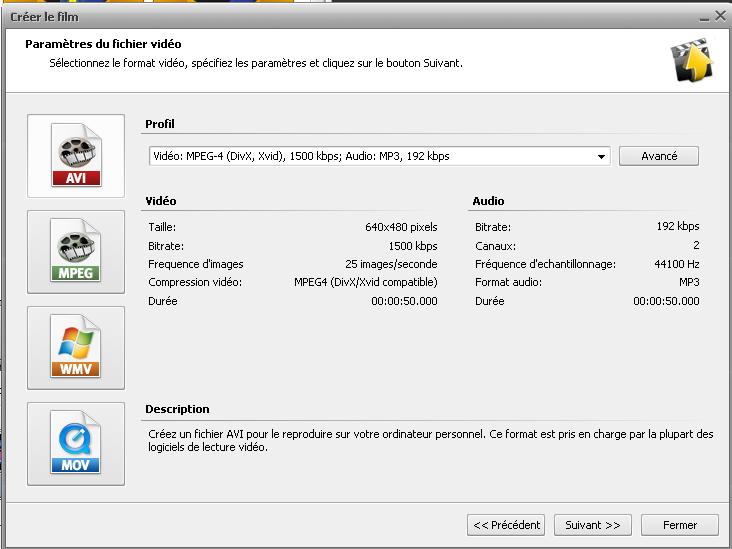
Je vous conseil de choisir «Fichier» ou «Web», votre choix fait vous obtenez ceci :

Dans cette fenêtre, Cliquer sur la vignette représentant le format d’enregistrement souhaiter et dans la ligne profil choisissez le profil le plus adéquat pour votre projet.
Si besoin vous pouvez modifier un «Profil» en cliquant sur le bouton «Avancé», vous obtenez ceci :

Voici les options que vous pouvez modifier :
Taille de l’image.
La Fréquence d’image, je vous conseille 30.
Bitrate : c’est la qualité visuelle de votre projet qui est modifié, plus la valeur seras élever plus la qualité seras meilleur mais le poids du projet final augmenteras, je vous conseille de ne pas dépasser 4000.
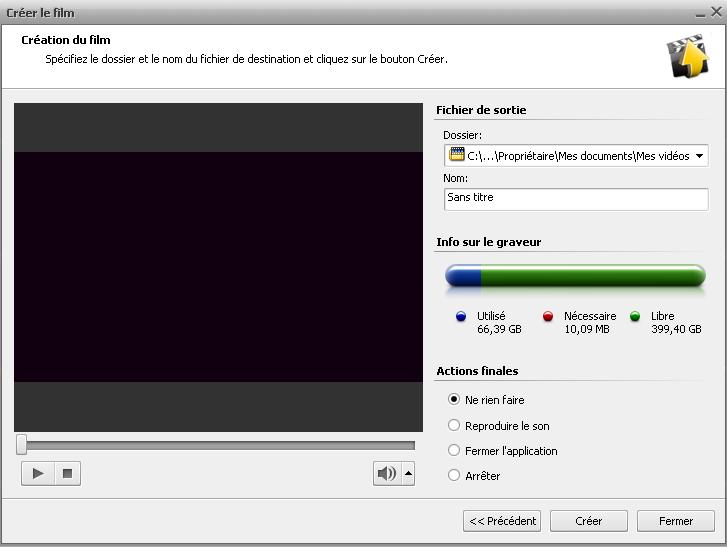
Ensuite cliquer sur le bouton «Suivant» vous obtenez ceci :

Dans «Dossier» vous choisissez le dossier ou seras enregistré le projet.
Dans «Nom» vous donnez un nom à votre projet.
La Barre bleu montre l’espace libre et l’espace occupé sur votre disque dur ou votre cd/DVD si vous avez choisi l’option «Disque».
Dans «Actions Finales» libre a vous de choisir ce que doit faire le logiciel une fois votre projet sauvegarder.

 votre commentaire
votre commentaire
-
Par Shiryu62 le 14 Mars 2014 à 16:59
Comment faire un tutoriel ?
Pour faire un bon tutoriel il y a deux maîtres mots a respecter :
- Organisation
- SimpliciterConseils :
En effect un bon tuto commence par une bonne organisation tant au niveau écrit que matériel.
Le tuto se doit d'être simple a suivre, ce qui implique d'utiliser un langage simple, il vous faudras donc proscrire tous les termes techniques.
Si vous ne pouvez éviter d'en utiliser alors il faudras expliquee ce que veut dire le terme en question.
Dernière chose, la meilleur façon de réussir la réalisation un tutoriel c'est de se mettre un place de la personne qui va l'utiliser.
la réalisation
Voici étape par étape comment faire :
1- Faire soit même le tuto qu'on va proposer, ceci permettra de prendre par écrit des notes et de faire des captures d'écrans si néccessaires.
2- Un tuto doit commencer par un paragraphe intitulé pré-requis dans le lequel vous listerez les éléments à posséder pour faire le tuto.
3- Si vous souhaiter mettre un lien pour télécharger du matos alors je vous conseil cet hébergeur il est français, gratuit et un scan antivirus est fait a chaque upload.
4- Rédiger votre tuto au brouillon et le faire tester a un membre de votre famille ou à un ami.
5- Rédiger votre tuto de façon définitive en aérant bien votre texte et en soulignant ou en changeant la couleur pour signaler les éléments importants.
6- En fin je vous conseil de mettre a la fin ou au début du tuto au choix le résultat final à obtenir.
Voilà j'espère que ça vous aideras et si vous voulez posez-moi toutes les questions que vous souhaiter, il n'y a pas de questions idiotes.
 votre commentaire
votre commentaire
-
Par Shiryu62 le 9 Mars 2014 à 23:04
Dans cette section, vous trouverez mes tutos en versions écrites.
Pour les liens des logiciels, ils sont dans la description de la version vidéo, si vous trouvez pas demander le moi par la page contact.
Divers
Mettre une créa flash sur son blog.
Faire une page d'accueil pour son blog.
Paint Shop Pro
Tutorial faire une signature 2
Photofiltre Studio
Faire tomber de la neige avec Photofiltre
 2 commentaires
2 commentaires Suivre le flux RSS des articles de cette rubrique
Suivre le flux RSS des articles de cette rubrique Suivre le flux RSS des commentaires de cette rubrique
Suivre le flux RSS des commentaires de cette rubrique















