-
Pré-requis :
Un dossier nommé «Galerie» contenant un dossier «Vidéos » contenant les vidéos préalablement convertit : .FLV.
Tuto :
1- Ouvrir un nouveau document aux dimensions de la future galerie.
2- Importer le fond de votre galerie et le centrer.
3- Dans le menu «Fenêtre» sélectionner «Composants».
4- Faire glisser sur le plan de travail le lecteur Flvplayback.
5- Redimensionner le si nécessaire et placer le ou vous voulez.
6- Dans la fenêtre «Propriété» sous le document, saisir comme nom d’occurrence «lecteurvideo».
7- Placer un nouveau lecteur sur le plan de travail.
8- Redimensionner le à la taille souhaiter pour les vignettes et donner lui un nom d’occurence.
9- Retirer la barre de boutons (vérifier que la vignette est sélectionner), dans la fenêtre «Propriété» cliquer sur l’onglet paramètre et rechercher la ligne «Skin», Cliquer dessus et choisissez «Aucune.»
10- Refaite les points 7 et 8 pour ajouter autant de vignette que de vidéos.
11-Verrouiller le calque 1 et renommer le «Composants».
12-Créer un nouveau calque que vous nommerez «ActionScript».
13- Enregistrer le travail en .fla via le menu «Fichier» dans le dossier de votre galerie.
14- Ouvrir la fenêtre action via le menu «Fenêtre» ou utiliser le raccourci «F9».
15- Saisissez le code suivant :
Vignette.contentPath = «dossier/videos.flv» ;
Vignette.autoPlay=false
Lecteurvideo._visible=false
Vignette.onRelease=function(Void) :Void {
Lecteurvideo.contentPath=«dossier/video.flv» ;
}
Fin.
 votre commentaire
votre commentaire
-
Pré-requis :
Un dossier nommé «Galerie» contenant un dossier «Images » contenant les photos.
Tuto :
1- Ouvrir un nouveau document Flash aux dimensions de la future galerie.
2- Dans le menu «Fenêtre» sélectionner «Composant».
3- Dans la fenêtre composant déployer l’arborescence «User Interface».
4- Insérer un «Loader» pour chaque miniature et un «Loader» pour l’affichage en taille normal.
5- Donner un nom d’occurrence à chaque loader (Miniature et Visionneuse).
6- Créer un nouveau calque que vous nommerez «ActionScript».
7- Saisir le code suivant :
Miniature1.contentPath = «images/1.jpg»
Miniature.onRelease=function() {
Visionneuse.contentPath= »images/1.jpg»
}
Copier et coller ce code autant de fois qu’il y a de photos.
Fin
 votre commentaire
votre commentaire
-
Dans cette partie su site, vous trouverez mes tutoriels réalisés sur flash.
Dans cette partie vous trouverez des tutos pour utiliser le logiciel Macromédia Flash 8
le tout mis à l''écrit, une version vidéo de ces tutos est dispo également.
Voici la liste :
 votre commentaire
votre commentaire
-
Matériels requis :
Une image ou une créa a vous.
Des masques de flocons de neiges télécharger le pack ici.
Le Logiciel «Unfreez» a télécharger ici.
Ajouter les flocons à photo filtre :
Décompresser le dossier «pm_neiges» en faisant un clic droit dessus et en choisissant «Extraire vers pm_neiges».
Ouvrez le dossier que vous venez d’extraire et sélectionner tout le contenu puis faîtes un clic droit et choisir «copier ».
Rendez vous ici :
Pour XP : Poste de Travail puis Disque local C:\Programmes Files\PhotoFiltre7\Masks
Pour Vista : Poste de Travail puis Disque local C:\Programmes\PhotoFiltre7\Mask
Ouvrez le dossier «Mask» et faîtes un clic droit puis choisir «Coller».
Mettre la neige sur votre image :
Ouvrez votre image dans photofiltre.
Dans le menu «Image» cliquer sur «Dupliquer », le faire deux fois pour obtenir 3 images.
Réduire les images 2 et 3.
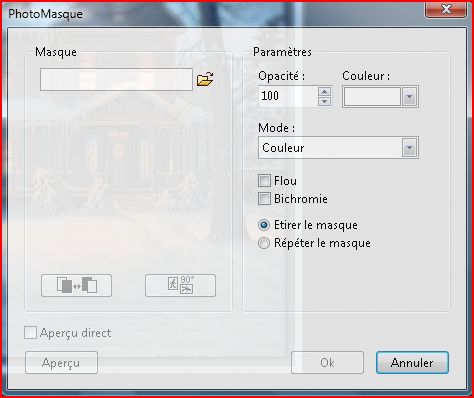
Dans le menu «Filtres» choisir «PhotoMasque» vous obtenez ceci :

Cliquer sur le dossier jaune à droite du rectangle «Masque» et choisir le masque «neige_a1» et faîte «Ok».
Enregistrer votre image au format gif.
Agrandir l’image N°2.
Ouvrez de nouveau le filtre «PhotoMasque» et cette fois choisissez le masque «neige_a2».
Enregistrer votre seconde image au format gif.
Agrandir l’Image N°3.
Ouvrez de nouveau le filtre «PhotoMasque» et cette fois choisissez le masque «neige_b1».
Enregistrer votre troisième image au format gif.
Vous pouvez fermer photofiltre.
Créer l’animation :
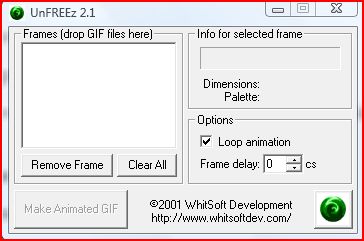
Ouvrez le logiciel «Unfreez».

Faire glisser vos trois images dans le cadre blanc.
A la ligne «Frame Delay» à la place de zéro mettre 25.
Pour enregistrer votre animation cliquer sur le bouton «Make Animated GIF».
Donner un nom à votre animation puis choisissez ou l’enregistrer.
Cliquer sur le bouton «Enregistrer».
Voilà c’est fini.
 5 commentaires
5 commentaires
-
Bonjour, je vais vous apprendre a modifier un blinkie du net, c'est pas trés difficille vous allez voir.
voilà un blinkie :
Le matériél néccessaire :
- 1 Blinkie.
- 1 Image .png.
- Paint Shop Pro.
- Animation Shop.
Les instructions :
1- Ouvrir votre blinkie dans Animation Shop, pour le redimensionner si néccessaire faîte Menu " Animation puis Redimensionner".
2- Ouvrez votre image png dans Paint Shop Pro puis redimensionner là pour quelle tienne dans le blinkie.
3- Ensuite dans le menu Edition choisir "Copier" puis revenir a Animation Shop.
4- Dans le menu "Edition" choisir "Coller comme nouvelle Animation".
5- Dans le menu "Edition" choisir "Selectionner Tout" puis "Dupliquer" puis selectionner Tous une nouvelle fois.
6- Sur l'animation représentant votre image png, faîte un clic gauche et glisser votre image sur votre blinkie vierge.
7- Voyons pour le texte maintenant, pour ce faire dans le menu Fichier choisir "Nouveau".
8- Dans la fenêtre qui s'ouvre saisir les dimensions de votre blinkie vierge et cocher transparent.
9- Dans la barre située à droite de votre écran, cliquer sur le premier carré de couleur et choisir la couleur de votre texte.
10- Dans la barre d'outils située en haut de votre écran, prendre l'outil texte "A", et cliquer dans l'animation vierge que vous venez de créer et dans la fenêtre qui s'ouvre choisissez votre police, la taille, dans la partie "effet" cocher "Anti-Alias", Dans la partie "Alignement choir "Centrer" et dans la case blanche saisir votre texte.
11- Dans la barre d'outils en haut de votre écran choisir l'outils "Sélection" (Flêche Blanche").
12- Dans le menu "Edition" choisir "Selectionner Tout" puis "Dupliquer" puis selectionner Tous une nouvelle fois.
13- Sur l'animation vierge représentant votre texte faîte un clic gauche et faîte glisser le texte sur votre blinkie.
14 - Pour voir le résultat clique dans la barre d'outils sur l'icône "Animation" (une pellicule).
15- Pour enregistrer votre travail faîte Menu "Fichier" puis "Enregistrer Sous", dans la fenêtre qui's'ouvre choisir le dossier ou enregistre votre travail puis le format .gif et Cliquer sur "Enregistrer".
16- Faîte "Suivant" à 3 reprises puis terminer.
Voilà a vous de jouer.
 votre commentaire
votre commentaire













