-


Se tutoriel est écrit par moi même
Il est strictement interdit de copier ou de le diffuser sur le Web, Blogs , Forums sans mon autorisation écrite
Merci à vous de respecter mon travail
Les tubes sont le fruit de mes recherches et libre de droit.
1- Fichier / Nouveau / 800 x 800 / Remplir de la couleur noire / Ce calque sera supprimer à la fin
2- Ouvrir le tube fond / Edition Copier / Edition coller comme un nouveau calque
3- Ouvrir le tube cluster / Édition copier / Édition coller comme un nouveau calque
Image / Redimensionner à 80% / Tous les calques décochés
Effet 3D / Ombre portée / 3 / 3 / 55 / 5 / Noir / Refaire en négatif
4- Ouvrir le tube étoile / Édition copier / Édition coller comme un nouveau calque
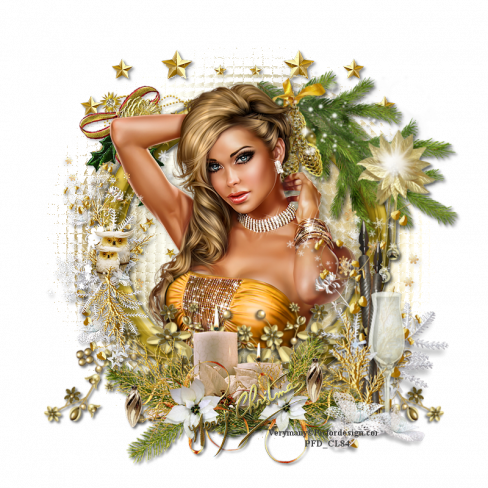
Réglage / Netteté / Netteté / Placer en haut à droite / Voir final
Calque / Dupliquer / Image miroir / Calque fusionner avec le calque du dessous
Effet 3D / Ombre portée / 3 / 3 / 55 / 5 / Noir
Calque / Agencer / Déplacer vers le bas / Refaire une seconde fois / Vous replacer sur le calque du haut
5- Ouvrir le tube branche2 / Édition copier / Édition coller comme un nouveau calque / Placer en haut à droite sur le cadre
Effet 3D / Ombre portée / 3 / 3 / 55 / 5 / Noir
6- Ouvrir le tube déco1 / Édition copier / Édition coller comme un nouveau calque / Placer en haut à gauche sur le cadre
Effet 3D / Ombre portée / 3 / 3 / 55 / 5 / Noir
7- Ouvrir le tube femme / Édition copier / Édition coller comme un nouveau calque / Bien placer voir final
Effet 3D / Ombre portée / 3 / 3 / 45 / 40 / Noir
8- Ouvrir le tube branche / Édition copier / Édition coller comme un nouveau calque / Placer en bas à gauche
Calque / Dupliquer / Image miroir / Calque / Fusionner avec le calque du dessous
Effet 3D / Ombre portée / 3 / 3 / 55 / 5 / Noir
9- Ouvrir le tube bougie / Édition copier / Édition coller comme un nouveau calque / Placer en bas voir final
Effet 3D / Ombre portée / 3 / 3 / 55 / 5 / Noir
10- Ouvrir le tube déco2 / Édition copier / Édition coller comme un nouveau calque / Placer en bas à droite voir final
11- Ouvrir Le Tube Déco3 / Édition Copier / Édition Coller Comme Un Nouveau Calque / Placer À Droite En Bas
12- Ouvrir Le Tube Texte / Édition Copier / Édition Coller Comme Un Nouveau Calque / Placer En Bas Voir Final
Effet / Modules Externes / Adjust / Variations / Comme Suit
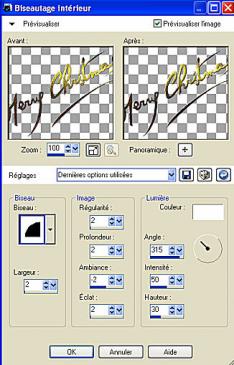
13- Effet / Effet 3D / Biseautage Intérieur
Effet 3 D / Ombre Portée/ 3 / 3 / 55 / 5 / Noir
14- Il Est Encore Temps De Vérifier Si Vos Tubes Sont Bien Placés / Supprimer Le Calque Noir
15- Signer Votre Travail / Redimensionner Si Nécessaire
Enregistrer En PNG

Merci À Mon Amie Cloclo Qui Teste Mes Tutoriels / Sa Version
 1 commentaire
1 commentaire
-
Cours N°3 : Les Boutons
Voilà votre nouveau cours , ce dernier est consacré aux boutons, leurs possibilités sont vastes.
Nous allons également voir comment réalisé un bouton avec changement d'état.
Pour ce cours je ne fournis pas le matériel, néanmoins voici la liste de ce qu'il vous faut :
- Un fond de 640X480 ou plus grand.
- 3 boutons de couleurs différentes.
- Une image .PNG.
- Une Image .GIF.
- Un fichier MP3 héberger sur le net.
En ce qui concerne le texte, je n'explique pas comment on le fait car c'est le même principe que pour faire apparaître une image.
Pour les ligne de codes les voici :
bouton web "http://adressedevotresite%_blank".
bouton mp3 "Mp3Play("liensdump3"); et Mp3Stop();.
voilà le cours en vidéo :
voilà pour ce cour, merci a vous.
-
 votre commentaire
votre commentaire
-

Après quelques soucis avec les images et moi qui suit plus venu depuis un moment car j'avais plus accès a mon site ça faisait un bail.
Je suis de retour, vous avez pu constater la nouvelle rubrique "Cours E-Anim", qui va se remplir tout doucement d'autres mises a jour sont a venir mais avant je vais changer l'habit de mes blogs afin de les mètrent aux couleurs des fêtes de fin d'année.
Du coups mise a jour a venir sous quinzaine.
Merci de votre compréhension et de votre patience.
Shiryu62.
 10 commentaires
10 commentaires
-
Cours N°2 : Contrôler une animation et Mettre son copyright
Alors cette fois-ci on va réaliser une animation qui seras contrôler par un bouton "Play" et un bouton "Stop" et on va voir comment placer un copyright.
Pour le matériel je vous fournis celui que j'ai utiliser libre a vous de chercher sur le net pour faire une animation personnalisée.
Pour ceux qui est du placement des objets animés libre a vous de les placés comme vous le souhaiter.
Le matériel est dispo Ici :

Si vous êtes prêt(e) c'est partie.
1- Projet / Dimensions et mettre les dimensions suivantes.

2- Dans la barre d’outils, cliquer dur le bouton «Images» et importer le Fond.

3- Importer les images de Poissons de la même manière que le fond et placer les de sorte à les voir tous les deux.
4- Sélectionner un poisson en cliquant dessus et réduire sa taille dans la barre du haut comme suit.

5- Faîtes à nouveau le point N°3 sur le second poisson.
6- Sur la ligne de temps, placez-vous sur le temps «0» et dans la barre d’outils cliquez sur le bouton «Stop».

7- Placez-vous sur le temps 1 et placer les poissons comme suit.
8- Sur la ligne de temps, placez-vous sur le temps «30» et placez les poissons comme suit.
9- Sur la ligne de temps, placez-vous sur le temps «60» et placez les poissons comme suit.
10- Sur la ligne de temps, placez-vous sur le temps «90» et placez les poissons comme suit.
11- L’animation est prête, passons maintenant au bouton pour la contrôler, placer vous sur le temps «0».
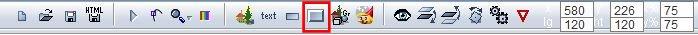
12- Dans la barre d’outils, cliquez sur le bouton «Bouton».

13- Une Fenêtre s’ouvre, dans le champs en haut vous pouvez saisir le titre du bouton, facultatif si le texte est présent sur votre bouton, pour changer la police cliquer sur le petit carré à côté de «SansSerif» et pour la couleur cliquer sur le «N» à côté de Coul.texte, enfin les lettres N, G et I situé à côté de la taille du texte permettent d’annuler la mise en forme, de mettre en gras ou en Italique le texte en fin le bouton ton relief permet de retirer le fond par défaut du bouton, le bouton programmer permet de programmer le bouton et Bouton animé c’est pour utiliser un bouton au format .gif.
Les quatre cases permettent de mettre une couleur ou un bouton différent quand le bouton est au repos « Etat Normal», Survolé par la souris, lorsque qu’on clique sur le bouton ou lorsque ce dernier est inactif.
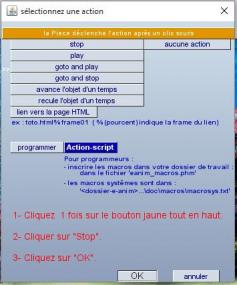
14- Cliquer sur le bouton jaune «Programmer», une nouvelle fenêtre s’ouvre régler comme suit puis deux fois «OK» pour fermer les deux fenêtres.
15- Maintenant que vous avez fini votre bouton «Play», refaites les mêmes étapes que précédemment, puis une fois dans la fenêtre de programmation régler comme suit.
Note une coquille c'est glissé dans le tuto ne faîte pas le point 1 indiqué sur la capture.
16- Vous devez avoir ceci.
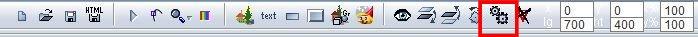
17- Dans la barre de temps, placez-vous sur le temps «90» et dans la barre d’outil cliquer sur le bouton «Ajouter une action programmée». Et régler comme suit :

18- Sur la ligne de temps, cliquez sur le temps "91" pour insérer une image clé vide.
19- Dans la barre d’outil, cliquer sur le bouton «Jouer Animation» afin de vérifier le bon fonctionnement de votre animation.
20- Ça fonctionne, bien on va finir en plaçant notre copyright, placez-vous sur le temps «0».
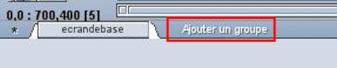
21- Cliquer sur l’onglet «Ajouter un groupe» situé à côté de l’onglet «Ecran de Base».
22- Dans le menu «Pièces Dynamique» choisir «Ajouter un «roll-over»
23- Dans la barre d’outils, cliquez sur le bouton «Créer une Forme» puis sélectionner le bouton «Ajouter une zone transparente.

24- Tracer un rectangle en bas à droite de votre animation, vous ne voyez rien c’est normal, donc souvenez-vous de l’emplacement choisi.
25- Dans la barre «Bouton» cliquer sur le petit carré jaune, cliquer a l’emplacement de la zone transparente puis dans la barre d’outil cliquer sur le bouton «Rotation de la pièce et baisser l’opacité a "0".

26- Dans la barre d’outil, cliquer sur le bouton «texte» et saisir votre pseudo et choisir les options que vous souhaitez puis placer au même endroit que la zone transparente précédemment tracer.

27- Cliquer sur l’onglet «Ecran de base» pour sortir du groupe et tester votre animation.
Voilà vous venez de finir se second cours, bravo a vous.
 votre commentaire
votre commentaire
-
Cours N°1 : Déplacement Simple
voilà votre premier cours sur E-Anim on va commencer doucement avec un déplacement simple.
Pour se faire vous aurez besoin du matériel suivant :
Néanmoins vous pouvez chercher d'autres images.
Préparation :
nous allons voir comment préparer un projet, ce qui suit seras à faire à chaque fois que vous ferez un cours, c'est parti.
1- Créer un dossier que vous nommerez " Cours E-Anim".
2 - Dans le dossier précédemment créer vous créer des dossiers que vous nommerez en fonction des cours, puis dans le dossier correspondant au cours à faire mettre votre matériel ( EX : Créa, Bouton, Texte, etc...).
3- Lancer E-Anim.
4- Menu "Fichier" puis "Enregistrer Sous".
5- Dans la fenêtre qui suit rendez -vous dans le dossier correspondant au cours.
6- Toujours dans la même fenêtre nommer votre projet en évitant les caractères spéciaux et les espaces.
7- Cliquer sur le bouton "Enregistrer".
Instructions :
C'est parti pour le 1er cours :
1- Dans la barre de menu faîtes "Projet" puis "Dimensions", puis régler comme suit :

2- Dans la barre d'outils, cliquer sur le bonton "Ajouter une image".

Pour le moment votre image se trouve au centre du plan de travail, déplaçons là a gauche et au centre sur le bord.
3- vous pouvez la déplacer en utilisant et maintenant le bouton gauche de votre souris ou pour plus de précision faîte ceci
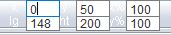
En haut a droite de la barre d'outils se trouve "la barre des coordonnées" modifier comme suit :

On va maintenant réaliser notre animation.
4- Dans la "Ligne de Temps", placer vous sur le temps "100".
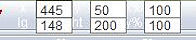
5- Dans la "Barre des coordonnées" réglé comme suit :

6- Dans la "Barre d'outils", cliquer sur le bouton "lecture" pour visualiser votre animation.

7- Dans la "Barre d'outils", cliquer sur le bouton "sauvegarder".

8- Quitter "E-Anim".
9- Rendez-vous dans le dossier de votre cours et supprimer tous les fichiers a l'exception de cela :
- Cours_1.phi "Sauvegar de votre projet"
- Cours_1.swf "Votre animation".
J'espère que ce cours vous aura plus.
Shiryu62.[/center]
 votre commentaire
votre commentaire